SCSS | Sassy CSS | CSS
SCSS (Sassy CSS) ist eine Programmiersprache, die auf CSS (Cascading Style Sheets) aufbaut und es ermöglicht, CSS-Code zu strukturieren und zu verwalten. SCSS ist eine Erweiterung von CSS und kompatibel mit allen CSS-Eigenschaften und -Regeln.
SCSS bietet zusätzliche Funktionen wie Variablen, Schleifen, Berechnungen und Nested Rules, die es ermöglichen, CSS-Code effizienter und lesbarer zu gestalten. SCSS-Dateien müssen in CSS-Dateien kompiliert werden, bevor sie im Browser verwendet werden können.
SCSS wird häufig in der Front-End-Entwicklung verwendet, um das Aussehen von Websites und Anwendungen zu gestalten und zu verwalten. Es ist eine beliebte Wahl für die Verwendung mit modernen Front-End-Frameworks wie React und Angular.
Verwandte Technologien zu SCSS sind andere CSS-Präprozessoren wie Less und Stylus, die ähnliche Funktionen bieten und ebenfalls zur Erstellung und Verwaltung von CSS-Code verwendet werden. Es gibt auch Werkzeuge wie PostCSS, die es ermöglichen, SCSS- und andere CSS-Präprozessoren in der Entwicklungsumgebung zu verwenden.
Die Experten der BITS haben SCSS in einer Vielzahl von Projekten eingesetzt. Eine Auswahl an Case-Studies und Referenzen können Sie im Folgenden finden.
„Wir unterstützen Sie gerne bei Ihren digitalen Herausforderungen und freuen uns auf Ihre unverbindliche Kontaktaufnahme.“
Marc Schallehn, Geschäftsführer BITS GmbH

Gerne unterstützen wir Sie bei Ihren IT Projekten. Ich freue mich über Ihre Kontaktaufnahme.
Auswahl an Case-Studies und Referenzen
Regulatorik im Griff – eine digitale Lösung für internationale Vorgaben und Compliance-Prozesse
BITS realisierte eine digitale Plattform zur strukturierten Verwaltung internationaler Regelwerke – für mehr Transparenz und sichere Compliance-Prozesse.
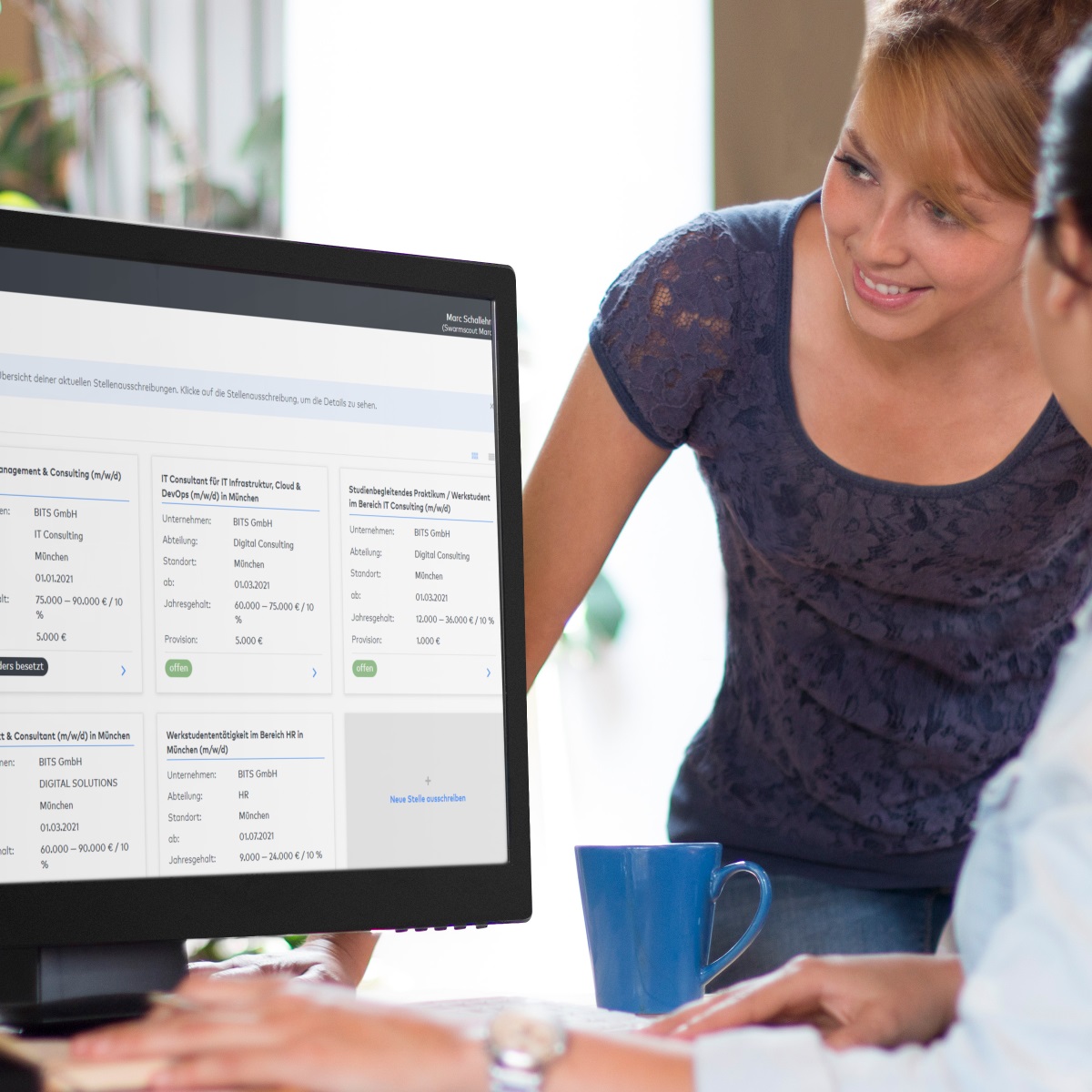
Programmierung, Betrieb und Weiterentwicklung der kuratierten Recruiting-Plattform swarmscout.com für die Personalsuche im persönlichen Netzwerk
Im Auftrag der opexxia GmbH, einer Beratungs- und Umsetzungsagentur für komplexe operative Projekte im Retail Bereich hat die BITS GmbH als IT-Entwicklungspartner die Internet Recruiting Plattform swarmscout.com implementiert und erfolgreich in Betrieb genommen.
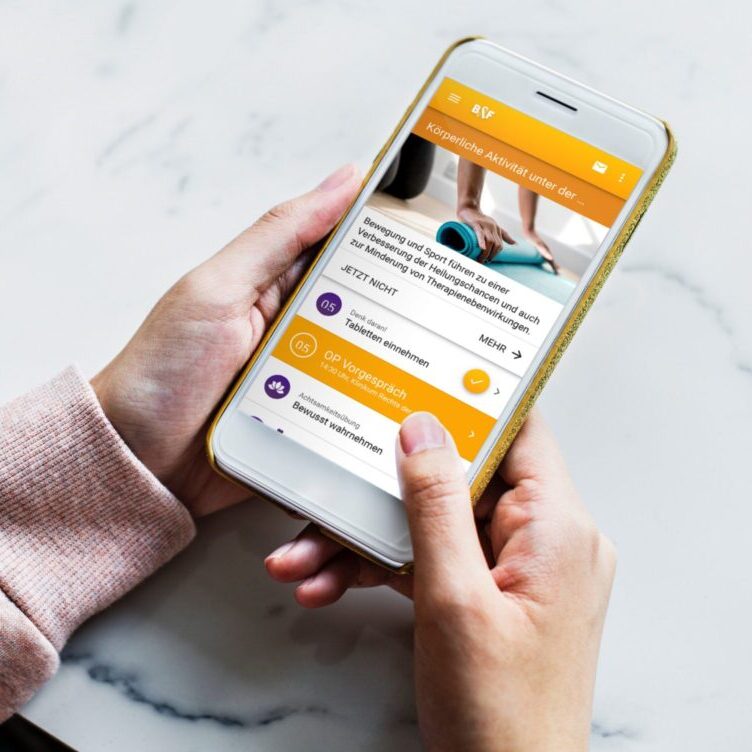
Entwicklung einer Web-Applikation und einer mobilen App zur besseren Nachsorge von Brustkrebspatientinnen
Zusammen mit der Apps in Medicine GmbH, der AOK Bayern, der DAK Gesundheit und der Siemens Betriebskrankenkasse (SBK), unter der Leitung des Klinikums rechts der Isar der Technischen Universität München (MRI) hat die BITS sich an der PRISMA-Studie als Konsortialpartner für die technische Infrastruktur beteiligt.
Internationalisierung einer Applikation insbesondere der Funktionserweiterung für 21 ESA Märkte sowie für Importeure
Weiterentwicklung einer Java Business Anwendung von Fahrzeug-Serviceverträgen für den internationalen Einsatz.
Anbindung von Produktionsmaschinen eines mittelständischen Herstellers an die Industrie 4.0 OEE Lösung der BITS zur Überwachung und Optimierung der Produktion
In diesem Industrie 4.0 Projekt bestand die Aufgabe der BITS darin, Produktionsmaschinen mit Hilfe einer OEE Lösung zu überwachen und zu steuern um so die Qualität, die Auslastung sowie die Kosten zu optimieren.
Realisierung von MVPs
Die BITS hat eine Vielzahl von MVPs, Prototypen oder Proof of Conctepts realisiert. Zentrales Ziel dabei ist es, eine neue Idee, eine alternative Ausrichtung oder eine Verbesserung mit möglichst geringem Aufwand zu testen und bei Erfolg weiter auszubauen.