Responsive Web | Webdesign | CSS
Responsive Webdesign ist ein Designansatz, der sicherstellt, dass das Layout und der Inhalt einer Website für die Anzeige auf jedem Gerät optimiert sind, unabhängig von der Größe des Bildschirms oder der Ausrichtung des Geräts. Erreicht wird dies durch die Verwendung flexibler gitterbasierter Layouts, flexibler Bilder und die Verwendung von CSS-Media-Queries, um die Abmessungen des Geräts zu ermitteln und das Layout entsprechend anzupassen.
Responsive Webdesign ist wichtig, weil eine Website so auf einer Vielzahl von Geräten, darunter Desktops, Laptops, Tablets und Smartphones, angezeigt und effektiv genutzt werden kann. Mit der zunehmenden Nutzung von Mobilgeräten für den Internetzugang ist es wichtig, dass Websites mobilfreundlich sind, um eine gute Benutzererfahrung zu bieten. Responsive Webdesign trägt dazu bei, dass eine Website auf jedem Gerät leicht zu navigieren und zu nutzen ist. Dies kann dazu beitragen, das Engagement der Nutzer zu verbessern und die Chancen zu erhöhen, Besucher in Kunden zu verwandeln.
Insgesamt ist responsives Webdesign ein wesentlicher Aspekt der modernen Webentwicklung, da es den Zugriff und die Nutzung einer Website durch eine Vielzahl von Nutzern auf einer Vielzahl von Geräten erleichtert.
„Wir unterstützen Sie gerne bei Ihren digitalen Herausforderungen und freuen uns auf Ihre unverbindliche Kontaktaufnahme.“
Marc Schallehn, Geschäftsführer BITS GmbH

Gerne unterstützen wir Sie bei Ihren IT Projekten. Ich freue mich über Ihre Kontaktaufnahme.
Auswahl an Case-Studies und Referenzen
Wettbewerb verstehen, Märkte vergleichen – die smarte Benchmark Lösung der BITS
In diesem Projekt hat die BITS eine Web-Applikation zur effizienten Wettbewerbs- und Benchmarkanalyse entwickelt, die tiefgehende Marktvergleiche ermöglicht.
IT-Qualitätssicherung
IT-Qualitätssicherung Fehlerfrei und zukunftssicher – IT-Qualitätssicherung mit BITS In der heutigen IT-Landschaft ist die Qualitätssicherung ein entscheidender Faktor für den Erfolg von Projekten und die Zufriedenheit Ihrer Kunden. Die BITS GmbH bietet [...]
Softwareentwicklung
Softwareentwicklung Die perfekte Lösung für Ihre Anforderungen – maßgeschneiderte Software von BITS In einer digitalisierten Welt ist es entscheidend, Softwarelösungen zu nutzen, die nicht nur leistungsstark, sondern auch genau auf die Bedürfnisse Ihres [...]
Technologie-Modernisierung
Technologie-Modernisierung Von Legacy zu Leading-Edge – smarte IT-Modernisierung mit BITS In einer Zeit, in der technologische Entwicklungen immer schneller voranschreiten, ist es für Unternehmen unerlässlich, ihre IT-Infrastruktur regelmäßig zu modernisieren. Die BITS GmbH [...]
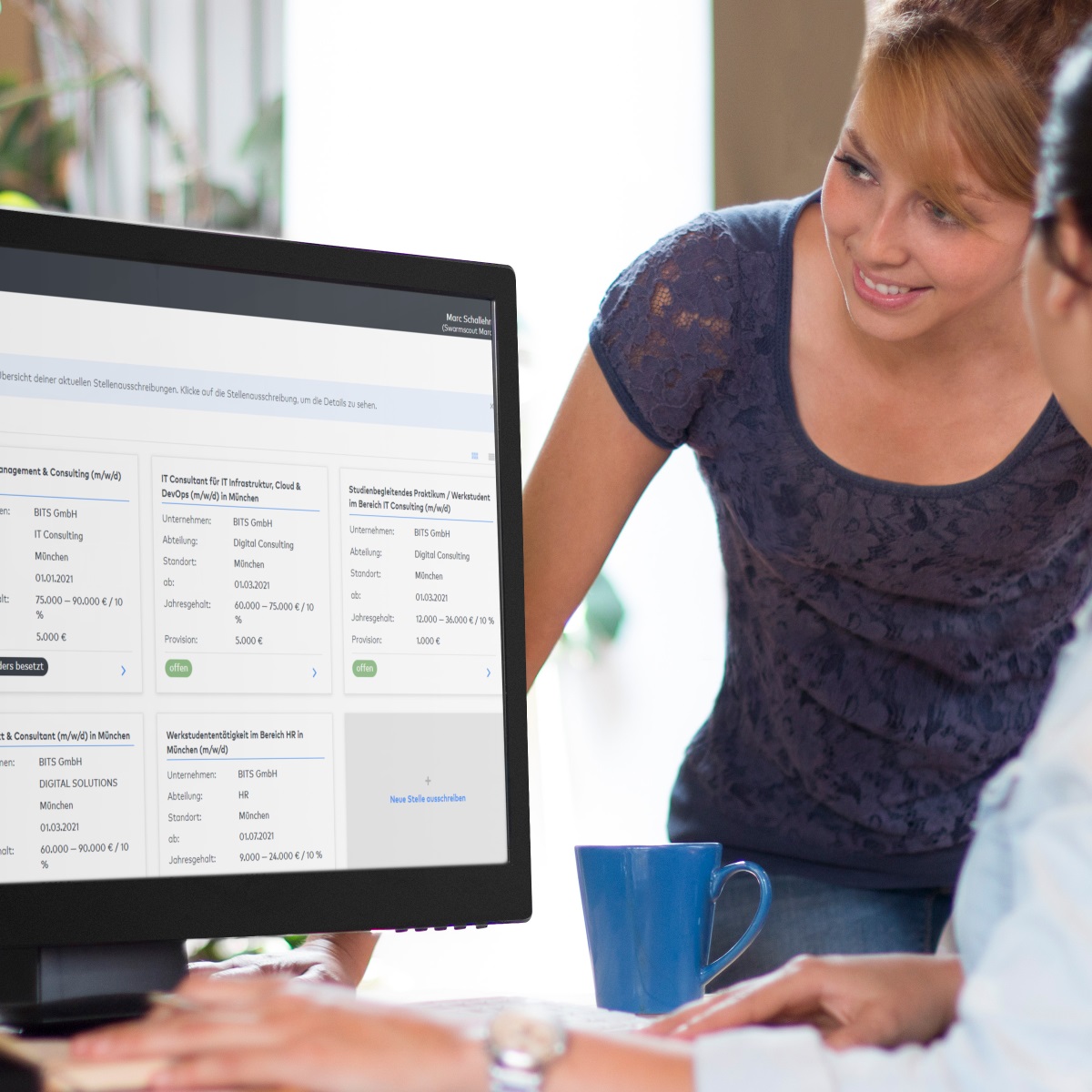
Programmierung, Betrieb und Weiterentwicklung der kuratierten Recruiting-Plattform swarmscout.com für die Personalsuche im persönlichen Netzwerk
Im Auftrag der opexxia GmbH, einer Beratungs- und Umsetzungsagentur für komplexe operative Projekte im Retail Bereich hat die BITS GmbH als IT-Entwicklungspartner die Internet Recruiting Plattform swarmscout.com implementiert und erfolgreich in Betrieb genommen.
Integration von GPT-4 (ChatGPT) mittels OpenAI-API in eine Travel-Applikation für Unternehmen zur automatisierten Generierung von kuratiertem Content
Das Ziel dieses Projektes bestand darin, den Prozess der Erstellung persönlicher Empfehlungen für Orte und Erlebnisse durch den Einsatz künstlicher Intelligenz (KI) zu optimieren, indem Funktionen von GPT-4 (ChatGPT) über die OpenAI-API in eine Web-App für Unternehmen integriert wurden.
Entwicklung einer Web-Applikation und einer mobilen App zur besseren Nachsorge von Brustkrebspatientinnen
Zusammen mit der Apps in Medicine GmbH, der AOK Bayern, der DAK Gesundheit und der Siemens Betriebskrankenkasse (SBK), unter der Leitung des Klinikums rechts der Isar der Technischen Universität München (MRI) hat die BITS sich an der PRISMA-Studie als Konsortialpartner für die technische Infrastruktur beteiligt.
Digitalisierung einer bundesweiten medizinischen Studie im Gesundheitsbereich
Digitalisierung einer physischen medizinischen Studie mittels kursbasierter Onlineplattform mit integrierter Videokonferenzsoftware und strengen Datenschutzvorgaben.
Internationalisierung einer Applikation insbesondere der Funktionserweiterung für 21 ESA Märkte sowie für Importeure
Weiterentwicklung einer Java Business Anwendung von Fahrzeug-Serviceverträgen für den internationalen Einsatz.
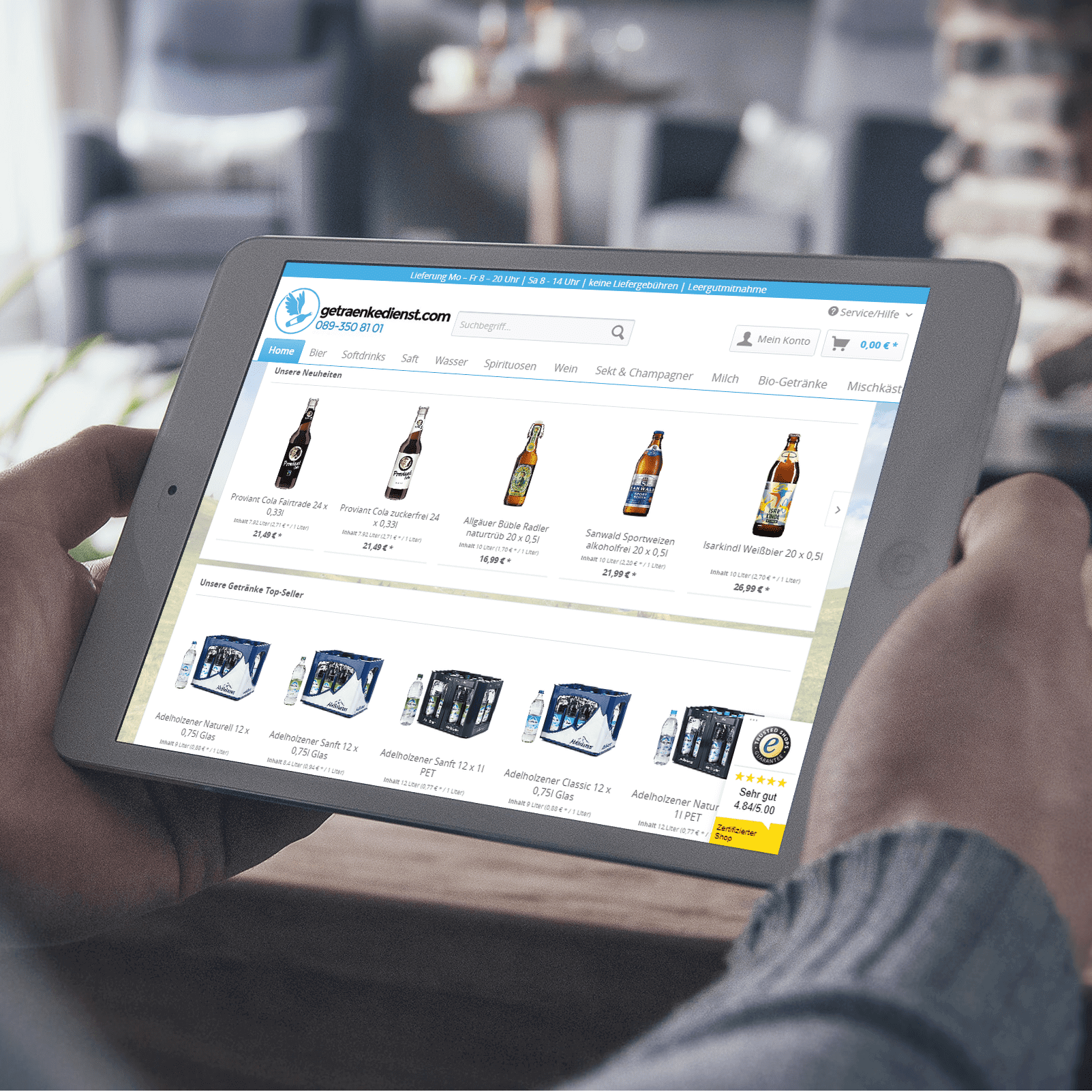
Aufbau und Betrieb der DACH weiten Internet E-Commerce Plattform www.getraenkedienst.com
Zusammen mit der drink now GmbH als Spezialist im Bereich Getränkevertrieb hat die BITS GmbH als strategischer IT Partner die Internet E-Commerce Plattform www.getraenkedienst.com aufgebaut und betreibt diese erfolgreich bis heute.
Fullstack Web-Entwicklung
Die Fullstack Web-Entwicklung ist eine unserer Kernkompetenzen und wird von unseren Mitarbeitern seit über 25 Jahren gelebt. Neben dem excellenten Expertenwissen in der Backend- und Frontend-Entwicklung von normalen oder hoch komplexen Web-Applikationen sind wir auch auf alle verwandten Technologien, Verfahren und Methoden sowie der Architektur und dem Betrieb von Web-Anwendungen bis zur Hochverfügbarkeit spezialisiert.