Entwicklung von SEO optimierten PWAs
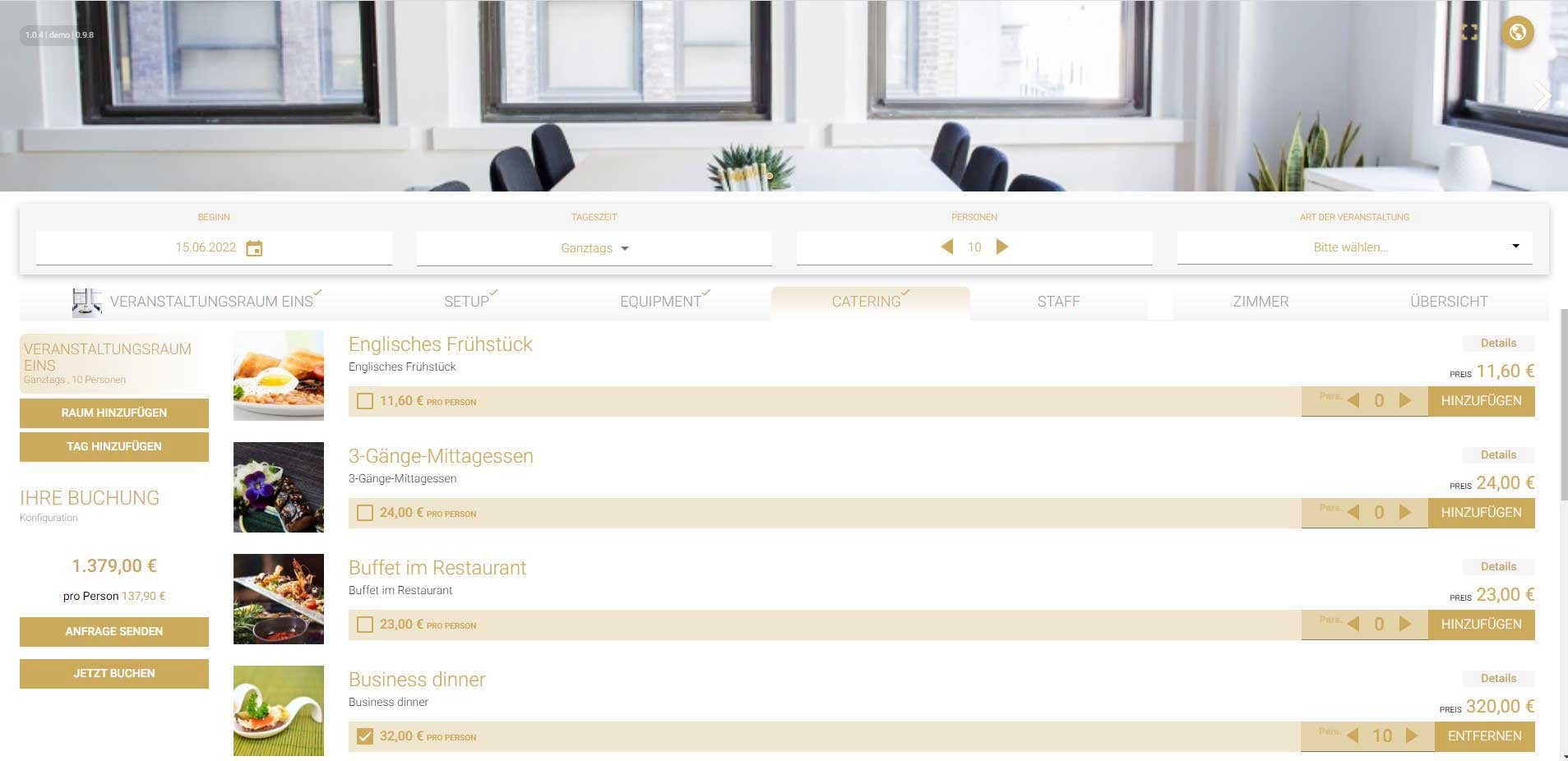
Portal-Applikationen werden von uns als hoch performante, SEO optimierte Progressive Web Applications (PWA) mit ServiceWorker-Integration und Server Side Rendering (SSR) von einem Universal Server umgesetzt. PWA ist der state-of-the-art Standard für moderne, geräteunabhängige und am Client fest installierbare Web-Applikationen die in der Nutzererfahrung gerätespezifischer nativer Applikationen gleichkommen.

Herausforderung
Eine der großen Herausforderungen bei der Entwicklung responsiver, dynamischer, Feature-mächtiger Webapplikationen mit einer hohen User-Interaktion ist die Ladezeit-Performance. Das bedeutet, die „time to paint“ und „time to interactive“ zu beschleunigen und so insbesondere Erstkontakte erfolgreich umzusetzen. Beim ersten Aufruf eines Users entscheidet jede Sekunde über den Erfolg einer Website – abhängig von Ihrer Zielgruppe verlieren jede Sekunde 10% der Besucher das Interesse an Ihrer Applikation und springen ab. Wie lange dauert es unter realen Netzwerkbedingungen bis der Besucher die Applikation im Browser sieht – und wann kann eine Interaktion erfolgen? Wiederholte Besuche sollen schließlich für eine optimale User Experience noch weiter beschleunigt und grundlegende Funktionen auch bei Netzwerkausfall oder im Funkloch, also offline, aufrechterhalten werden.
Realisierung
Umgesetzt wurde die Applikation als Progressive Web Application (PWA) basierend auf den neuesten Frontend-Technologien: Angular 9 Universal mit Server Side Rendering (SSR) und ServiceWorker. Dies bedeutet, dass die Applikation vorab vom Server als statische HTML Seite gerendert und ausgeliefert und dem Besucher angezeigt wird, dabei während der folgenden Sekunden unter der Hand – unmerklich für den Besucher – rehydriert, also seamless durch die dynamische Applikation ersetzt wird. Der Erstkontakt sieht – selbst bei schlechten mobilen Netzwerkbedingungen – die komplette Website binnen ca. 2 Sekunden. Sobald der Besucher einige Sekunden später die Seite optisch erfasst hat und zur Interaktion ansetzt, ist die Applikation gestartet und bereit. Dies vermittelt einen Eindruck von Unmittelbarkeit der den User willkommen heißt und seine Aufmerksamkeit bindet. Jede weitere Navigation des Besuchers mit der Applikation wird anschließend vom ServiceWorker clientseitig bedient, bzw. es werden bei Bedarf weitere Komponenten oder Ressourcen nachgeladen. Eine Integration von Ionic 5 sowie Capacitor oder Cordova wurde erwogen, jedoch auf Basis der konkreten Projektanforderungen und der bestehenden, durch die PWA Eigenschaften gegebene nativeness, als nicht erforderlich verworfen.
Projektrollen im Überblick
Die Experten/innen der BITS übernahmen folgende Rollen in diesem Projekt.
Tools & Technologien
Folgende Tools und Technologien kamen in diesem Projekt zum Einsatz.
KONTAKT
Möchten Sie mehr erfahren?
Sind Sie interessiert daran, mehr über die Möglichkeiten der Digitalisierung in Ihrem Unternehmen zu erfahren? Stehen Sie vor ähnlichen Herausforderungen oder haben konkrete Projekte in ihrem Unternehmen geplant? Kontaktieren Sie uns gerne für eine ausführliche Beratung.
Senden Sie uns gerne direkt eine E-Mail an [email protected] – wir freuen uns darauf, mit Ihnen zusammen die Zukunft Ihrer IT-Landschaft zu gestalten!
Sie können auch ein Termin direkt in unserem Kalender vereinbaren.