Responsive Web | Web Design | CSS
Responsive web design is a design approach that ensures that the layout and content of a website are optimized for viewing on any device, regardless of the size of the screen or the orientation of the device. This is achieved by using flexible grid-based layouts, flexible images, and using CSS media queries to determine the dimensions of the device and adjust the layout accordingly.
Responsive web design is important because it allows a website to be viewed and used effectively on a variety of devices, including desktops, laptops, tablets, and smartphones. With the increasing use of mobile devices to access the internet, it is important that websites are mobile-friendly to provide a good user experience. Responsive web design helps make a website easy to navigate and use on any device. This can help improve user engagement and increase the chances of converting visitors into customers.
Overall, responsive web design is an essential aspect of modern web development as it facilitates access and use of a website by a variety of users on a variety of devices.
The experts at BITS have used Responsive Web Designs in a variety of projects. A selection of case studies and references can be found below.
“We are happy to support you with your digital challenges and look forward to hearing from you without obligation.”
Marc Schallehn, Managing Director BITS GmbH

Gerne unterstützen wir Sie bei Ihren IT Projekten. Ich freue mich über Ihre Kontaktaufnahme.
Selection of case studies and references
Understanding competition, comparing markets – the smart benchmark solution from BITS
In this project, BITS has developed a web application for efficient competition and benchmark analysis that enables in-depth market comparisons.
IT Quality Assurance
IT Quality Assurance Error-free and future-proof - IT quality assurance with BITS In today's IT landscape, quality assurance is a decisive factor for the success of projects and the satisfaction of your [...]
Software development
Software development The perfect solution for your requirements - customized software from BITS In a digitalized world, it is crucial to use software solutions that are not only powerful, but also precisely tailored [...]
Technology modernization
Technology modernization From legacy to leading edge - smart IT modernization with BITS At a time when technological developments are advancing ever faster, it is essential for companies to modernize their IT infrastructure [...]
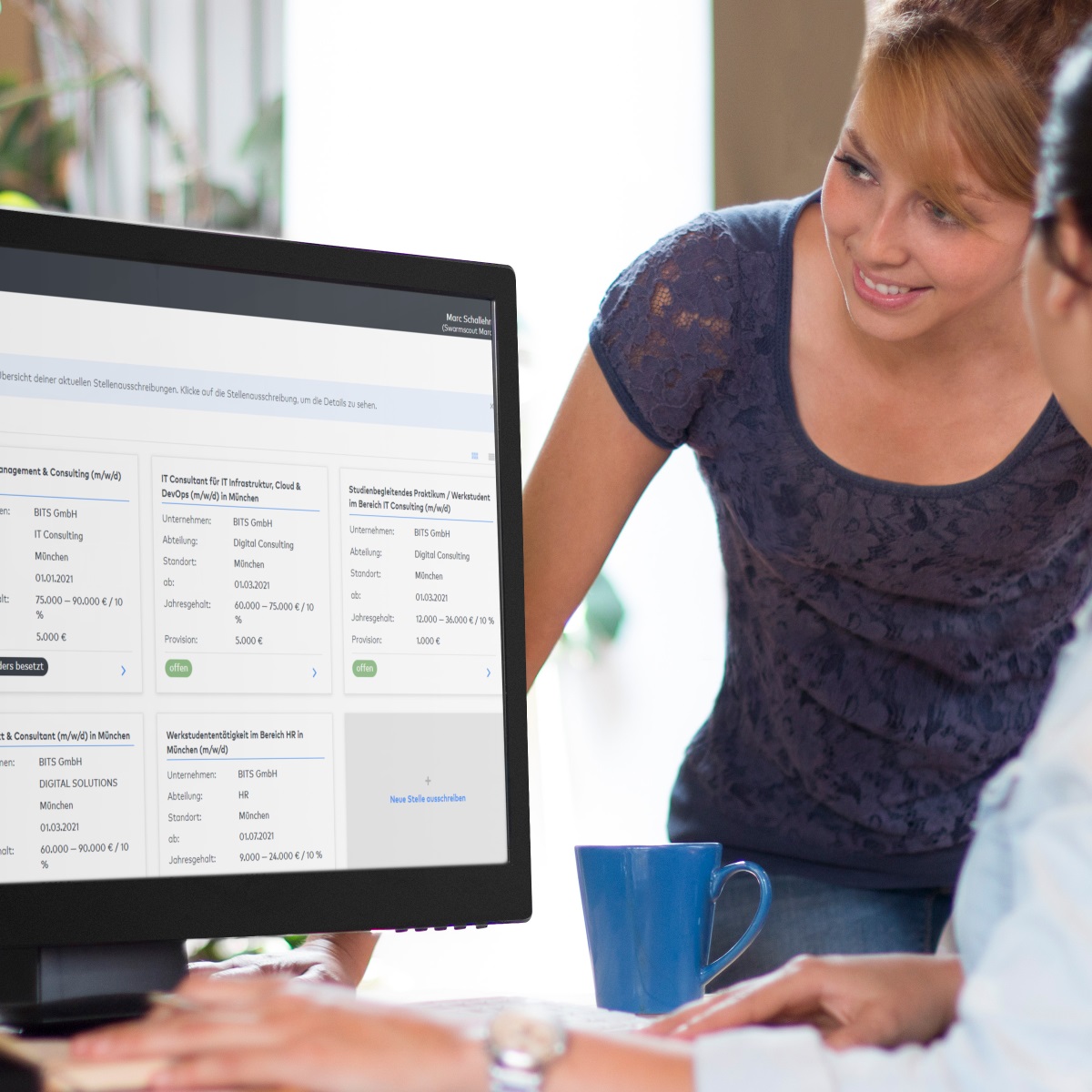
Programming, operation and further development of the curated recruiting platform swarmscout.com for personal network recruiting
On behalf of opexxia GmbH, a consulting and implementation agency for complex operational projects in the retail sector, BITS GmbH as IT development partner implemented and successfully put into operation the Internet recruiting platform swarmscout.com.
Integration of GPT-4 (ChatGPT) via OpenAI API into an enterprise travel application for automated curated content generation.
The goal of this project was to streamline the process of creating personalized recommendations for places and experiences through the use of artificial intelligence (AI) by integrating features of GPT-4 (ChatGPT) into an enterprise web app via the OpenAI API.
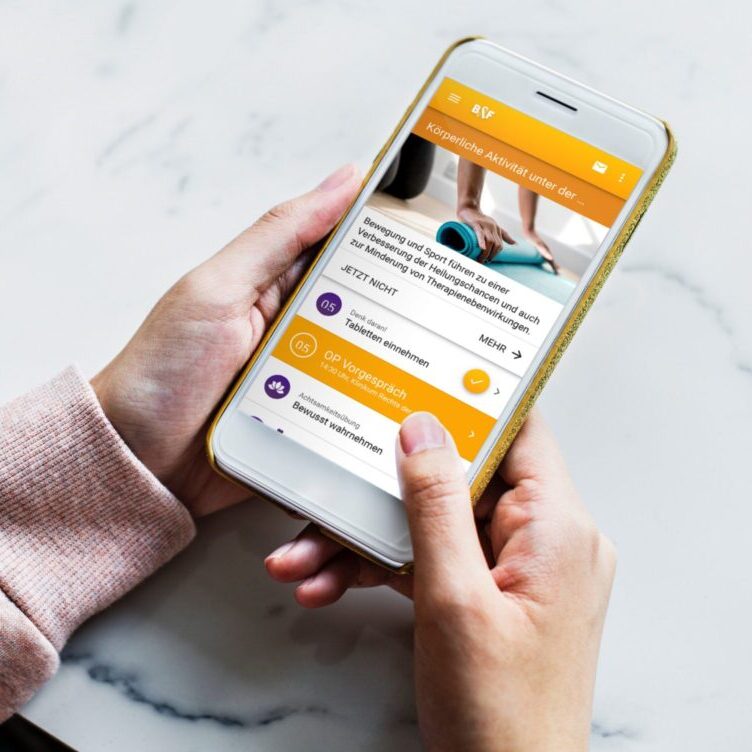
Development of a web application and a mobile app to improve breast cancer patient follow-up.
Together with Apps in Medicine GmbH, AOK Bayern, DAK Gesundheit and Siemens Betriebskrankenkasse (SBK), under the direction of the Klinikum rechts der Isar of the Technical University of Munich (MRI), BITS participated in the PRISMA study as a consortium partner for the technical infrastructure.
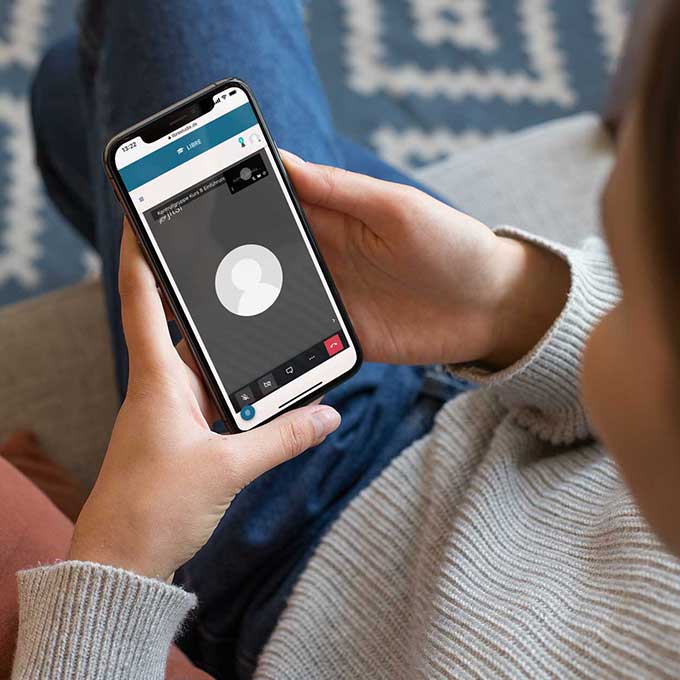
Digitization of a nationwide medical survey in the health sector
Digitization of a physical medical study using a course-based online platform with integrated video conferencing software and strict data protection requirements.
Internationalization of an application in particular of the function extension for 21 ESA markets as well as for importers
Further development of a Java business application of vehicle service contracts for international use.
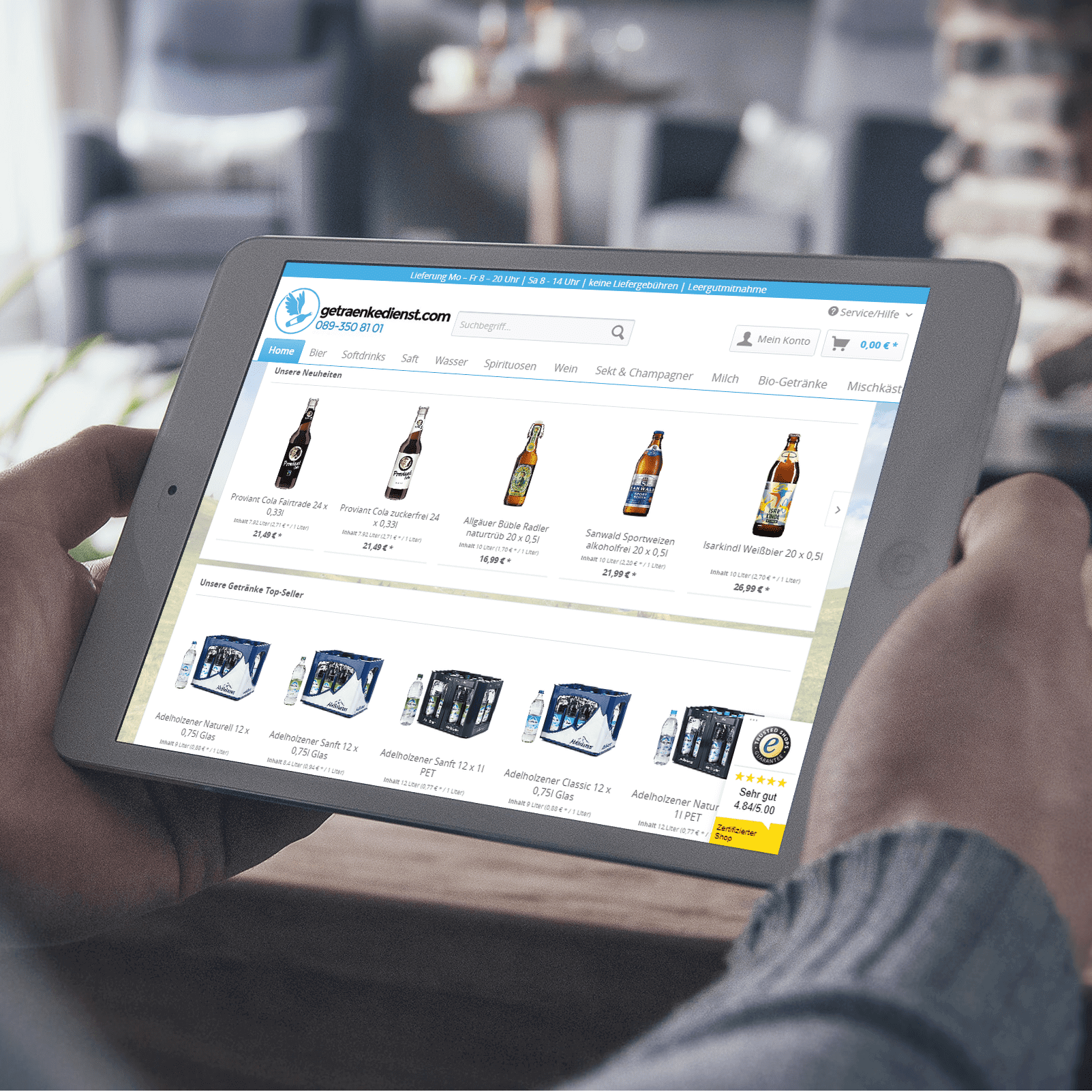
Development and operation of the DACH wide Internet e-commerce platform www.getraenkedienst.com
Together with drink now GmbH, a specialist in beverage sales, BITS GmbH has set up and operates the Internet e-commerce platform www.getraenkedienst.com as a strategic IT partner successful to this day.
Fullstack web development
Fullstack web development is one of our core competencies and has been practiced by our staff for over 25 years. Besides the excellent expert knowledge in backend and frontend development of normal or highly complex web applications, we are also specialized in all related technologies, processes and methods as well as architecture and operation of web applications up to high availability.