CSS | HTML | XHTML | SVG | JavaScript
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in a markup language. It is most often used to design web pages written in HTML and XHTML. However, it can also be used with other markup languages such as SVG. CSS lets you control the visual appearance of elements on a web page, including layout, colors, fonts, and other design details.
CSS can also be used to create styles that can be applied to multiple elements on a page, making it easier to manage the overall design of a website. This can include defining default styles for common elements such as headings, paragraphs, and links, as well as creating classes and IDs that can be used to apply specific styles to individual elements.
CSS can be used in conjunction with other technologies such as JavaScript and HTML to create dynamic, interactive web pages.
Overall, CSS is an indispensable tool for web designers and developers because it provides a simple and powerful way to control the visual appearance of web pages.
BITS experts have used CSS in a variety of projects. A selection of case studies and references can be found below.
“We are happy to support you with your digital challenges and look forward to hearing from you without obligation.”
Marc Schallehn, Managing Director BITS GmbH

Gerne unterstützen wir Sie bei Ihren IT Projekten. Ich freue mich über Ihre Kontaktaufnahme.
Selection of case studies and references
Regulatory affairs under control – a digital solution for international requirements and compliance processes
BITS implemented a digital platform for the structured management of international regulations - for greater transparency and secure compliance processes.
Programming, operation and further development of the curated recruiting platform swarmscout.com for personal network recruiting
On behalf of opexxia GmbH, a consulting and implementation agency for complex operational projects in the retail sector, BITS GmbH as IT development partner implemented and successfully put into operation the Internet recruiting platform swarmscout.com.
Integration of GPT-4 (ChatGPT) via OpenAI API into an enterprise travel application for automated curated content generation.
The goal of this project was to streamline the process of creating personalized recommendations for places and experiences through the use of artificial intelligence (AI) by integrating features of GPT-4 (ChatGPT) into an enterprise web app via the OpenAI API.
New and further development of a B2B software for order processing in the automotive sector
The goal of this project was to update a B2B software of a leading European vehicle manufacturer to the latest technical state of the art. Thus, not only the security level should be increased, but also the usability should be optimized. Furthermore, additional business processes and functionalities were added to the software.
Development of a web application and a mobile app to improve breast cancer patient follow-up.
Together with Apps in Medicine GmbH, AOK Bayern, DAK Gesundheit and Siemens Betriebskrankenkasse (SBK), under the direction of the Klinikum rechts der Isar of the Technical University of Munich (MRI), BITS participated in the PRISMA study as a consortium partner for the technical infrastructure.
Digitization of a nationwide medical survey in the health sector
Digitization of a physical medical study using a course-based online platform with integrated video conferencing software and strict data protection requirements.
Supporting an automotive manufacturer with end-of-support migration
On-schedule service migration with the support of BITS in the areas of IT project management and IT consulting
Development of a web application for automated exchange of information between partner brands
A web application developed by BITS was expanded to include a Group-wide shortage management process.
Internationalization of an application in particular of the function extension for 21 ESA markets as well as for importers
Further development of a Java business application of vehicle service contracts for international use.
Connection of production machines of a medium-sized manufacturer to the Industry 4.0 OEE solution of BITS for monitoring and optimization of production
In this Industry 4.0 project, BITS' task was to monitor and control production machines with the help of an OEE solution in order to optimize quality, capacity utilization and costs.
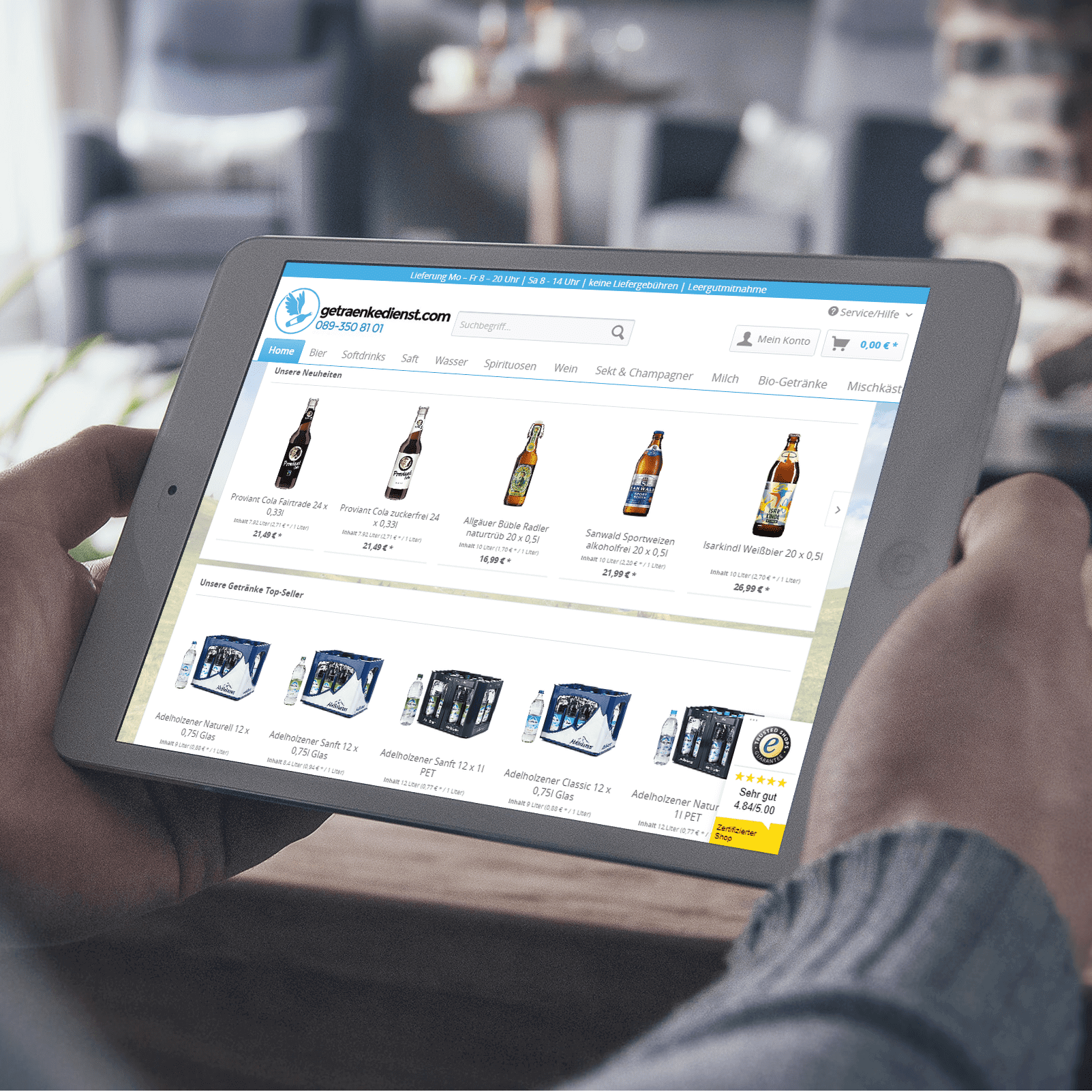
Development and operation of the DACH wide Internet e-commerce platform www.getraenkedienst.com
Together with drink now GmbH, a specialist in beverage sales, BITS GmbH has set up and operates the Internet e-commerce platform www.getraenkedienst.com as a strategic IT partner successful to this day.
Realization of MVPs
BITS has realized a large number of MVPs, prototypes or proof of conctepts. The central goal here is to test a new idea, an alternative orientation or an improvement with the least possible effort and, if successful, to expand it further.