Development of SEO optimized PWAs
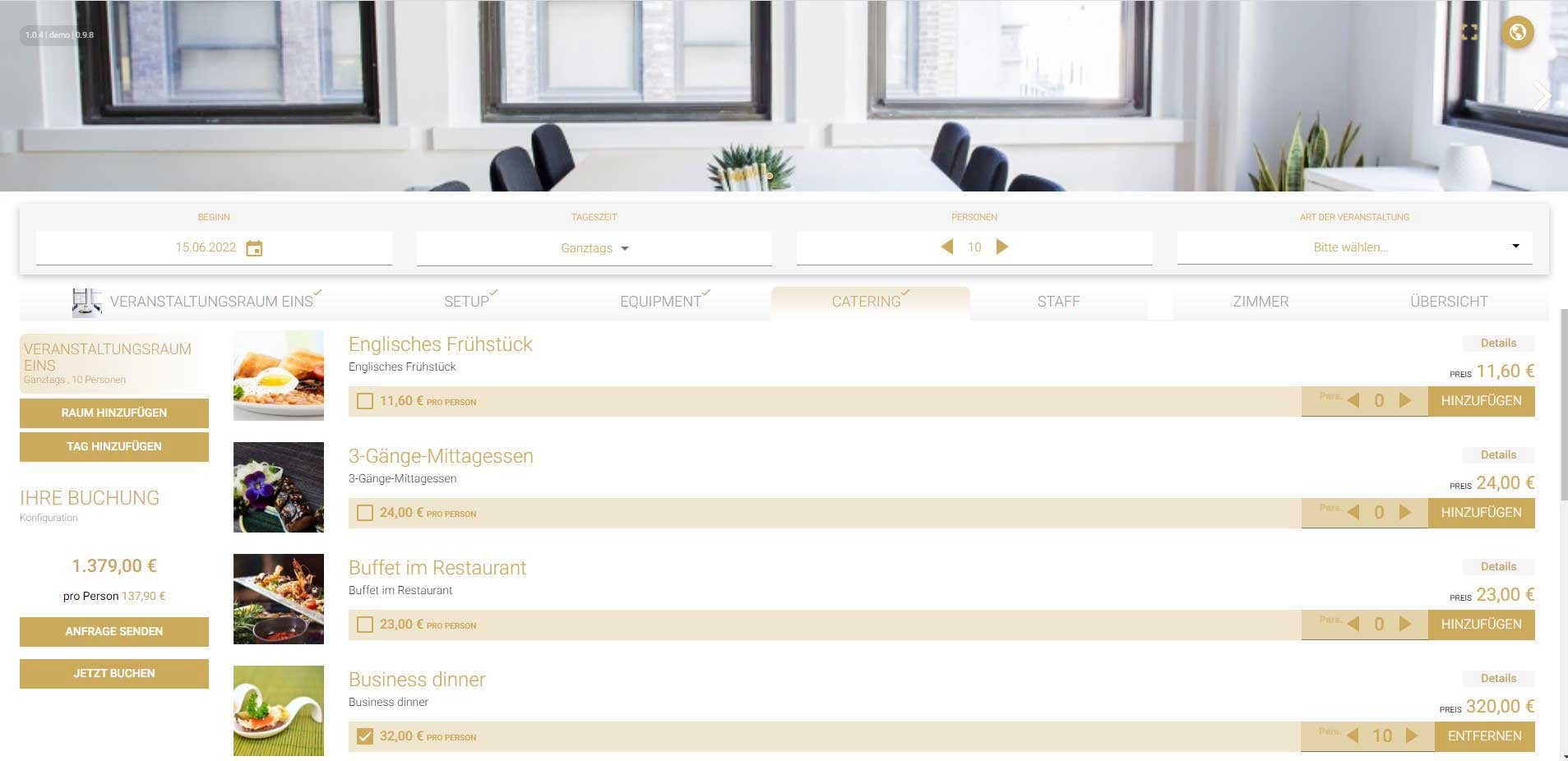
Portal applications are implemented by us as high-performance, SEO optimized Progressive Web Applications (PWA) with ServiceWorker integration and Server Side Rendering (SSR) from a Universal Server. PWA is the state-of-the-art standard for modern, device-independent web applications that can be permanently installed on the client and have the same user experience as device-specific native applications.

Challenge
One of the major challenges in developing responsive, dynamic, feature-rich web applications with high user interaction is load-time performance. This means accelerating the “time to paint” and “time to interactive” and thus successfully implementing initial contacts in particular. When a user first views a website, every second determines its success – depending on your target audience, every second 10% of visitors lose interest in your application and bounce. Under real network conditions, how long does it take for the visitor to see the application in the browser – and when can an interaction take place? Repeat visits should ultimately be accelerated even further for an optimal user experience, and basic functions should be maintained even in the event of network failure or in a dead zone, i.e. offline.
Realization
The application was implemented as a Progressive Web Application (PWA) based on the latest frontend technologies: Angular 9 Universal with Server Side Rendering (SSR) and ServiceWorker. This means that the application is rendered in advance by the server as a static HTML page and delivered and displayed to the visitor, while during the following seconds it is rehydrated under the hand – imperceptibly for the visitor – i.e. seamlessly replaced by the dynamic application. The first contact sees – even in poor mobile network conditions – the complete website within about 2 seconds. As soon as the visitor has visually captured the page a few seconds later and starts interacting, the application is launched and ready to go. This conveys an impression of immediacy that welcomes the user and holds his attention. Any further navigation of the visitor with the application is then handled by the ServiceWorker on the client side, or additional components or resources are loaded as needed. An integration of Ionic 5 as well as Capacitor or Cordova was considered, but discarded as not necessary based on the specific project requirements and the existing nativeness given by the PWA properties.
Project roles at a glance
BITS experts took on the following roles in this project.
Tools & Technologies
The following tools and technologies were used in this project.
CONTACT
Would you like to find out more?
Are you interested in learning more about the possibilities of digitization in your company? Are you facing similar challenges or have you planned specific projects in your company? Please contact us for a detailed consultation.
Send us an e-mail directly to [email protected] – we look forward to working with you to shape the future of your IT landscape!
You can also make an appointment directly in our calendar.